方法を思いついたのでそのうち書いておきたいなあと、前から思ってたんだけれども、
現在、Photoshopをつかえなくって。
忘れないうちに方法だけでもメモ。
かわりにAzPainter2を使いました。
Photoshopの環境ができたら改めて書きなおしたいかも。
前回の記事→「Photoshopで刺繍をする(第2回)」
以下、非常に簡便な説明…(つまり、いつもどおり)↓
考え方と手順
1、クロスステッチは、×のパターンでできている。
→×のパターン素材を用意する。
2、クロスステッチは、要するにドット絵(ピクセルアート)である。
→使いたいイラスト(あるいは写真)をいったんドット絵としてしあげる。
3、1と2を合成。
<×のパターン画像を作る>
今回は12x12ピクセルで作ってみました。
高解像度で仕上げたい場合とかリアリスティックにこだわりたい場合はもっと大きくて
本物っぽい雰囲気でつくったほうがいいと思います。
これです(小さくてごめんなさい)↓
<ドット絵を描く>
ドット絵ですが、
一からぜんぶ描いてるとたいへんだなあと思ったので、
今回は、昔てきとーにかいてフォルダにしまってた絵をひっぱってきました。
これ↓
ニアストレイバーで。
(たしかPhotoshopにもニアストレイバーはあった)
作例では25%に縮小。
こうなりました↓
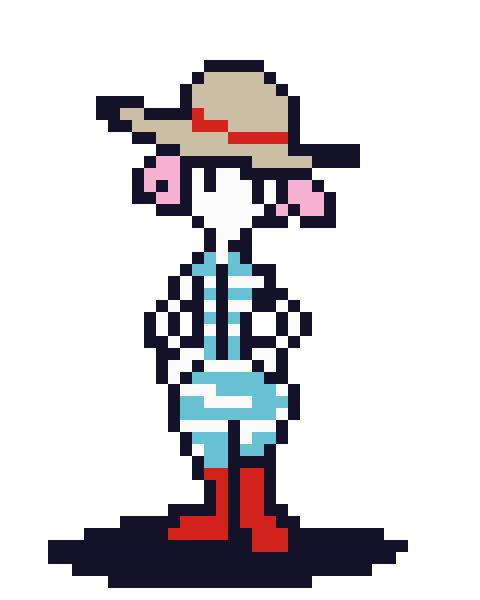
(画像の左上がそうです。説明にはちいさすぎてわかりずらいので拡大表示したものも掲載)
絵が崩れてしまったので、1ピクセル単位で修正します。
ドット絵を描く要領です↓
正直、ドット絵に関しては、Photoshopより、ちまたのフリーソフトのほうが使いやすいと思います。
EDGEが有名ですが、わたしとしてはAzPainter2が好きです。256色にこだわらないので。
(アズペを作った方はドット絵ふうの絵を描かれると思われ、その方面の使い勝手がよいです)
あとは英語のソフトだけどasepriteとか、ガジェット感があっておもしろい。
<ドット絵と×を組み合わせる>
×が12pxなので1マス12pxです。
というわけで絵を1200%に拡大します。これもニアストレイバー。
(他の…バイリニアとかだとぼやけちゃう)
こうなる↓
ここからはPhotoshopとAzPainter2じゃ手順がちがうと思います。
(フォトショの場合は、方法はいろいろあるだろうけどクリッピングかなんか使って再現できる…はず)
AzPainter2では、さっき作った×画像をテクスチャ登録します。
で、ひとまず新しいレイヤにそのテクスチャを塗りつぶします。
↓
女の子の絵のレイヤのほうを選択した状態で
「フィルタ」→「アルファ操作」→「他のレイヤと操作」→×で塗りつぶしたレイヤを対象レイヤにし、「対象レイヤの値を掛ける」
そうしたら×のレイヤは消してしまっていいです。
こうなったはず↓
本来なら、このままアルファ付きのpngなどで保存して、Photoshopで
刺繍風の加工(第2回の記事で紹介したやつ)をしたかったのですが、
ないものはしょうがない。
そのままアズペで加工してみました↓
一応おしまい。
気になってた案件が少しかたずいてすっきり。












0 件のコメント:
コメントを投稿