だんだんとノウハウがかたちになってきました。
前回の記事→「Photoshopで刺繍をする」
以下、前よりはマシな説明。
これまでのあらすじ。
ステッチを引けるブラシで絵を描いて、
レイヤースタイルで陰影と光沢を出せば、刺繍に見える。
という方法をなんとなく確立したのであった…。
他にいい方法を考えつかないので、今回も同じです。
おんなじですが、比較的丁寧に解説してみます。(フォトショの基本操作は説明しません)
前のを変えたりそのままだったりするブラシ ↓↓↓
前よりはシンプルな設定にしたレイヤースタイル ↓↓↓
<ブラシ作成のヒント>
うまく説明できるほどPhotoshopの使い方をわかってないので、
いろいろ飛ばし気味で説明します。
全部を説明するのは大変なので、基本的な形状から。
こんな形を描いて、「ブラシを定義」します↓
(今思えばもうちょっと長ぼそく描けばよかった)
ブラシが追加されたら、この形状(シェイプ)を使ってブラシ設定を操作していきます。
ブラシが追加されたら、この形状(シェイプ)を使ってブラシ設定を操作していきます。
サイズを小さくすれば糸のように見え、
少し大きくすればアウトラインステッチのように見えるブラシをつくります。
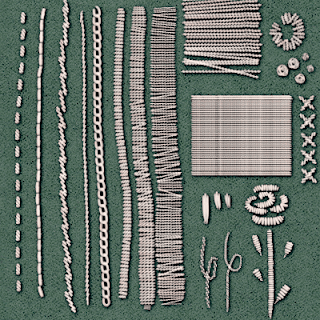
こういう線を引けるブラシです↓
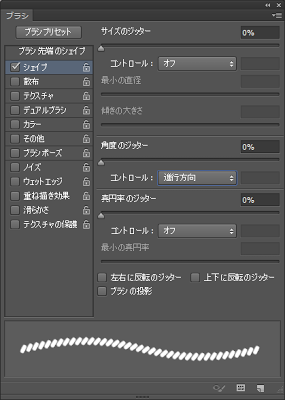
設定はこんなかんじ↓
ポイントは「角度」と「間隔」です。
それから、角度のコントロールを「進行方向」にすること。
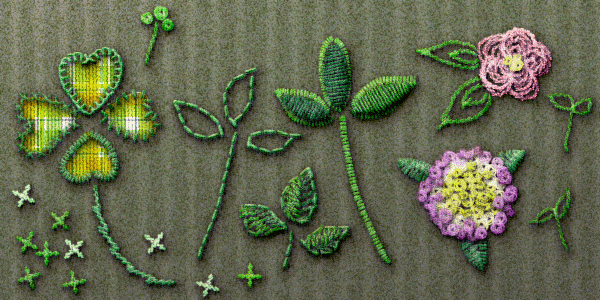
絵に使うとこんなかんじ↓
「角度」と「間隔」を変えることで、いろんな表情のステッチになります↓
もうちょっといびつさがほしい→サイズのジッターや角度のジッターをいじって不揃いにする。
もうちょっと毛羽立ったかんじがいい→ブラシ先端画像をクレヨン系や刷毛系のブラシで描いてみる。
てな感じで、気のすむまで手を加えていきます。
「カラー」設定で色ムラを出すのもおすすめ。
わたしは彩度のジッター5%、明るさのジッター5%にしてます。さりげない程度の複雑さが出て好き。
「カラー」設定で色ムラを出すのもおすすめ。
わたしは彩度のジッター5%、明るさのジッター5%にしてます。さりげない程度の複雑さが出て好き。
糸っぽさを強調したブラシにしたいなあと、ブラシ先端の画像にはこういうのを用意してみたり↓
ブラシにしたらこんなかんじ↓
ランニングステッチ、クロスステッチ、フレンチノットステッチ…のつもりです。
<レイヤースタイルのヒント>
手っ取り早く立体的にするためにレイヤースタイルを使います。
左斜め上から鈍い光があたっているイメージです。
絵画の技法にならって、黄色がかった光と、紫がかった影にしてみました。
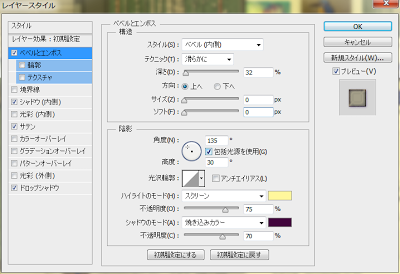
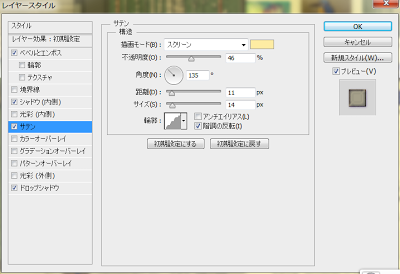
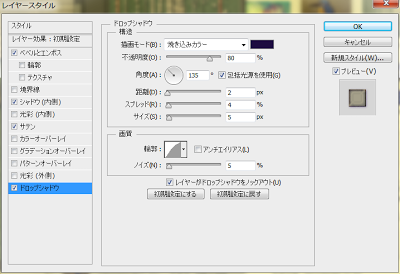
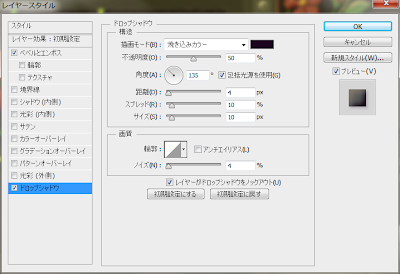
説明がむずかしいので、設定は画像で紹介。
(画像はクリックで大きく表示されます)
↓ベベル。立体感を出します。
↓シャドウ(内側)。陰が足りないかなーと入れてみたけど、なくてもいいのかもしれない。
↓サテン。光沢を出します。
↓ドロップシャドウ。落ちる影です。
レイヤースタイルの使い方をよくわかってない者がてさぐりでつくった設定なので、無駄な処理があるかもですが。
<縫うつもりで描くよ!>
描く方法もいろいろなアプローチがあると思います。
悩むとこですね。
フリーハンドで描くのかパスを使うのか…とか。
そもそもブラシでちまちま描く以外にもっといい方法あるんじゃないかとか。
(マリッジブルーか)
私は手縫い風が好きなので、ステッチっぽいブラシを使ってフリーハンドで直接描いてしまいます。
刺繍用のミシンで仕上げたような、糸がきっちり横並びになったものにしたいなら、
細い線をたくさん並べる必要があります。
よほどの大きさでない限り、ブラシのヒントで紹介したような、サテンステッチのためのブラシでなんとかなります。
Illastraterを併用すると細い線を効率的に並べることができるらしいですがよく知らない。
とりあえず注意点。
あんまり描きこむと線がくっついて、糸の輪郭が消えてしまいます。
近い場所を描くときや、密集した糸を描く時は、別のレイヤーも使うといいです。
(新しいレイヤーにも同じレイヤースタイルを適用させるのを忘れずに)
↓星の形に選択範囲をつくって塗った実験。
一番左はバケツで塗りつぶしてます。もはや刺繍ではない。
右から2番目は、たくさん描きこんだので糸の質感が潰れ気味です。
一番右だけレイヤー2枚ぶん。
一番右だけレイヤー2枚ぶん。
以下、完成までのざっくりした手順。
本当に刺繍をするとして、どんな方法で縫うのが自然か、考えながら。
実物を見て糸の流れを参考にしたり。
下の例では、花弁と葉と蝶は選択範囲で型をとって、サテンステッチのブラシで描きました。
花の茎はアウトラインステッチ。
黄色いのはフレンチノットステッチ。
それぞれ、重なる部分は必ずレイヤーを変えてます。
(レイヤースタイル非表示状態↓)
(レイヤースタイル表示状態↓)
描いて、さっき紹介したレイヤースタイルを適用させてる状態です。
これで完成でもいいんですが、もうちょっと工夫してみます。
刺繍部分のレイヤーは4枚使って描きましたが、ここで全部ラスタライズします。
そして4枚とも結合して刺繍1枚にまとめます。
糸としての立体感はすでにありますが、全体としての立体感も付け足したいところ。
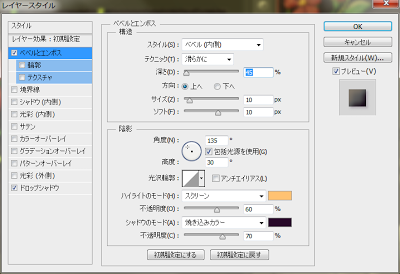
ここでもさらにレイヤースタイル。「ベベル」と「ドロップシャドウ」を使います。
設定はこんなかんじ↓
厚みが出ました。↓
(追記 めんどくさくて全部1枚にまとめてやっちゃいましたが、
厚みを出したい部分…例えば花と葉だけに施すほうが、自然かもしれません。
工夫して部分部分で「ふくらみの差」を作れば臨場感が出ます。)
仕上げ。
今回はあんまりいじってないですが、色調補正したり、テクスチャを重ねてみたり、
よさそうなアイデアがあったら取り入れます。
写真風に仕上げるために光や影のグラデーションをかぶせてみたり。
布地をゆがめるのに「パペットワープ」使うと楽しい。
よさそうなアイデアがあったら取り入れます。
写真風に仕上げるために光や影のグラデーションをかぶせてみたり。
布地をゆがめるのに「パペットワープ」使うと楽しい。
↓光と影のグラデをのっけたりパペットワープ使ったりした例です。
あと、ドロップシャドウを二か所(右下と全体)に落として、
布に埋まってる感を演出しようとしています。
(レイヤーを複製して本体を透明にすれば、影だけを足すことができるので)
最後にいつもやる加工。
背景の布地と刺繍部分をレイヤー結合します。
そこに、フィルタの「ノイズを加える」と「ぼかし(ガウス)」を使って、毛羽立った質感をつくります。
アラをごまかせる一石二鳥の方法ですが…やりすぎ注意。
それぞれてきとうにちょっとずつかけてください。
(追記 今回は背景ごと毛羽立たせちゃいましたが、布地の質感をどうしたいかにもよります。)
それぞれてきとうにちょっとずつかけてください。
(追記 今回は背景ごと毛羽立たせちゃいましたが、布地の質感をどうしたいかにもよります。)
できあがり。
技術の限界なので
おしまいです!
技術の限界なので
おしまいです!
と言いたいところなんですが、納得いかない部分が多々あるので、
いつか第3回をやるかもしれません。
いつか第3回をやるかもしれません。
(もしかしてフリーハンドで雑に描いてるのがダメになる原因かなー。
というか、全体的に雑。性格が出てしまうな…。)
というか、全体的に雑。性格が出てしまうな…。)





























コメント失礼いたします。凄いです。もっと詳しく教えていただけたら嬉しいです。
返信削除