2012-12-13
Photoshopで刺繍をする
ゴッホのひまわりです。
ワッペンみたいにしたかったんです。
どれだけ刺繍に錯覚できる絵を作れるか、挑戦。
使用ソフトはPhotoshop。
<追記 もうちょっと詳しい説明→「Photoshopで刺繍をする(第2回)」>
以下、説明になってない説明。
なんで刺繍やねんと。
井上のきあさんの『Photoshop Design Method』っていう、ハウツー本にですね、
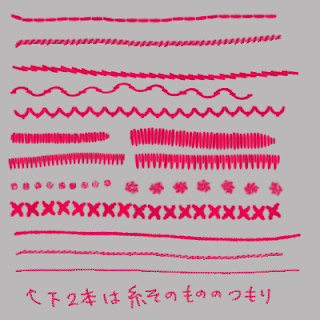
こういう…
ステッチを引くためのブラシの作り方が載ってまして。
かわいいなーって。
なんだか箱庭をつくってるときのようにときめいたので、
世にあるほかのステッチもブラシ化してみました。
さらに、その本を読んでいて「レイヤースタイル」なるものの使い方をにわかに覚えたので、
このブラシを活かせる設定を作れないかなーと適当に浅い知識で作ったレイヤースタイルが
こちらになります。 ↓↓↓
単に影つけただけですたぶん。
リアリティには欠けるけどこれはこれでカワイイからいっか☆
と満足してたんですが。
もうちょっとマシにしようマシにしようと、手探りで設定をいじりつづけること半日。
こんなかんじに。 ↓↓↓
けっこうできた!気がする!
本物の刺繍と見比べるとアラだらけですが。
とにかくツヤさえあればなんとかなる!
ということだったと思います。(なんだ、それ)
「サテン」とか「パターンオーバーレイ」とかで光沢を出してるはずだけど自分でもよくわからない…。
(ともあれレイヤースタイルしか使ってないです)
しかしですね、右上のはしっこにある小さな赤いシンプルな花模様を見てください。
なんやこの歯車みたいなんは…。
出来上がったレイヤースタイルなんですが、細い線じゃないと
リアリティが激減することが判明しました。
つまり、色を広く塗りつぶしてしまうとアウト。
(レイヤースタイルは、「影を与えてリアリティを出す」ことを得意とする機能ですが、
もとの絵に輪郭がなければ影は出ません。)
とにかくコツは、糸と糸の隙間をつぶさないブラシをつくる。
描くときも糸と糸の隙間をつくる。
そうすればレイヤースタイルで陰影がだせる。ってことのようです。
でも刺繍って密集してるのがふつうですよ…。
というわけで、「近い場所を描きこみたいときはレイヤーを分ける」という小ワザを使いました。
線がくっつかないように。
そうしてゴッホのひまわりを描いてみました。
刺繍部分のレイヤーは全部で5枚です。
(サテンステッチとロングアンドショートステッチを主に使っている。つもり。)
左がレイヤースタイルを非表示のもの。右がレイヤースタイルを表示した完成品。
密集した刺繍もこの方法ならかけなくはない…な。
それぞれラスタライズして。
レイヤー結合して、ふたたびレイヤースタイルで陰影を足しました。
影てんこもり作戦。
背景にはてきとうに布っぽいテクスチャを敷いて、てきとうに汚してゆがめて。
全体を「ノイズ」と「ぼかし」でうやむやにし、完成。
よし!
と、この絵に関してはよかったんですけど、
「広く塗っても刺繍に見える方法」はないのか?
という問題が残っており。
あと「バリオンノットステッチ」「スパイダーウェブローズステッチ」などなど
この世には素敵なステッチがたくさんあるんですが、
うまく描く方法が見つからなくて苦戦中です…。
(いっそホントに縫えよ、もう)
うーん……。
本物はもっとこう、ふっさふっさしててかわいいんだけどなあ。
ブラシとレイヤースタイルをなんとかすれば済む。くらいのシンプルな方法は、
これ以上通用しないですかね。
トライアンドエラーの繰り返しです。
登録:
コメントの投稿 (Atom)









0 件のコメント:
コメントを投稿