ブラシの作り方や、テクスチャの使い方を中心に説明してみました。
わりとてきとうなノリです。
以前書いた、AzDrawing2の使い方メモはこちら
→「AzDrawing2 おぼえがき」
まず断っておきますが、アズドロは、線画やモノクロ漫画を描くためのツールです。
なのにこれは、線画でもなければモノクロでもない、
へんてこな利用法をしています。
こういう使い方もできるんだよーってことで、よろしくお願いします。
ざっとした流れ。
①紙をちぎったときの境界線を描くためのブラシを作る。
②和紙っぽいテクスチャを用意する。
③描く。
というわけでブラシを作りましょう。
ブラシの先端は、デフォルトだと●ですが、別の画像を自由に割り当てることができます。
今回は、紙をちぎったときの「もさもさとげとげ」な繊維質を描くためのブラシを、
画像をつくるところから説明していきます。
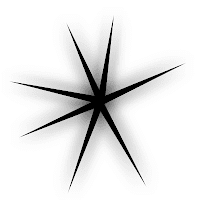
画像の完成品はこちら。

つくりかた。
新規作成してください。
ブラシ画像は必ず正方形でつくりましょう。
サイズは自由です。
ただ、ブラシの最大サイズは600pixelなので、それ以上の大きさにしても意味はありません。
キャンバスの中心がわかりやすいように、分割線を表示してみましょうか。
「表示」→「分割線表示」 です。(ショートカットはCtrl+M)
分割線のこまかい設定は「設定」→「グリッド設定」 で変えられます。
(今回は縦横2分割です)
使うブラシはてきとうでいいです。
今回は最初から登録してあるような、ごく普通のブラシ。サイズ15pxで描きました。
描画タイプ「直線」を使ってみましょう。
オプションウィンドウの「入り抜き」設定を忘れずに。
(「直線/+Alt時」でもOKです。その場合、描くときはAltを押しながら。)
では、こんな感じで、中心から外へ向けて、何本かの直線を引いてみましょう。
「抜き」がちゃんと反映されてれば、先が細い線を描けてると思います。
長さとか本数とか、てきとうのほうがいいです。
レイヤを複製しましょう。
複製ボタンを押せばOK。(ショートカットはCtrl+Shift+C)
どっちか一枚をぼかします。
「フィルタ」→「ぼかし」→「ガウスほかし」
強さはてきとう。
できました。
完成した画像を、保存しましょう。
形式は、bmp、png、gif、jpeg のいずれかです。
とりあえず今回は、劣化がなくてサイズもそこそこ小さいpngで保存しましょう。
(規模の小さいイラストなら、たいがいpngがいいと思います。)
「ファイル」→「指定形式て保存」→「PNG」
保存先は、AzDrawing2本体のあるフォルダに同梱されている、「brush」というフォルダの中です。
(その中でフォルダ分けしても大丈夫になってる。便利。)
では、ブラシの新規作成です。
ブラシ一覧を右クリック→「追加」
「New」という名前のブラシが追加されました。
それを選択して、設定をいじります。
ブラシ項目をみてみると、
けっこういろいろな設定事項がありますねー。
とはいえ、今回はたいして変更しなくて済みます。
かんたん。
とりあえず出来がわかりやすいようにサイズを大きくして…
設定項目の下のほう、☆マークのタブを選ぶと、
「--デフォルト--」って書いてある枠があります。クリックしてください。画像を選べます。
さっき作成した画像を選びましょう。
そして同じタブの中にある、「回転ランダム」の数値を最大値まで上げてください。
ブラシの原理は、スタンプみたいなものです。
画像をスタンプする間隔を短かくしておけば、線を引いたようにみせられる、というわけです。
「回転ランダム」は、スタンプするたびに、画像の角度をランダム変化させる設定です。
これだけでなんとかなりますが、
「ランダムサイズ・最小」の数値を下げてみてもいいと思います。
ブラシ設定は、項目がたくさんあって最初は戸惑いますが、
試しているうちにすぐわかるようになってきます。
とにかくさわって知るのが一番。
わたしはこのブラシには「うに」と名付けました。
うににしか見えない素晴らしい出来。うに描き放題。
好きな設定が見つかったら、
「データタイプ」を「手動保存」か「完全固定」に変えておくといいかもしれないです。
「連動保存」だと、設定をベストな状態にもどすのが、めんどうですからね。
あと、ついでにこういうブラシも作ってみました。
名づけて、「わた」
すごくてきとうに描いた画像から作れます。(てきとうこそ至高)
設定項目は「うに」と同じです。
さて、つぎはテクスチャの用意です。
なんかめんどくさくなってきたので、さっくりいきましょう。
■方法その1
和紙の写真を撮る。あるいはスキャンする。ほどほどのサイズ・倍率にする。
できればシームレス化する。
(シームレス化とは、
並べてもつなぎ目がわからないように加工することです。
もともと大きな画像なら、その必要はあまりないです。)
■方法その2
ネットでさがす。「和紙 テクスチャ」とかで検索すればすぐに見つかることでしょう。
利用規約とか、ちゃんと読んで使いましょうね。
■方法その3
なんかそれっぽい質感をお絵かきソフトで自作する。
たとえばAzPainter2だったら、フィルタの「ノイズ」「ぼかし」「雲模様」「輪郭抽出」とかを
駆使して和紙っぽいなにかをつくれる……ような気がする。
■方法その4
わたしの作ったテクスチャをダウンロードして使う。(残念ながら本物の和紙ではない)
とりあえず2枚作ってみたので好きなのを使ってください。別の用途に使っても大丈夫です。
好きなように加工してOKです。再配布だけやめてね。
ダウンロード方法: クリック(ちょっと大きく表示されます)→右クリック→名前をつけて画像を保存
左が和紙のむら染めっぽいなにか。右は……ティッシュペーパーをスキャンしたものです。
(メーカーはネピアだよ)
似た質感でも何種類か用意できると便利です。
少なくとも、濃いものと薄いもの、2種類あるとやりやすい。
1種類だけだと、描ける濃度に限界ができたり、パターン画像を使っていることが目立ったりするので。
素材はぜひ、自作にトライしてみてくださいね。そのほうが愛着わきます。
テクスチャ画像は、ブラシと同じ要領で「texture」フォルダに入れてください。
では、テクスチャの使い方です。
オプションウィンドウの「テクスチャ」というタブです。
「--なし--」って枠をクリックしましょう。テクスチャを選べます。
テクスチャをつけることもできます。
どーやってテクスチャをOFFにすればいいの?
ってなったときは、この2箇所のテクスチャ設定をみてみてください。
右クリックすれば「なし」に戻ります。
こうしてテクスチャを適用させると、ブラシや、塗りつぶしや、消しゴム、いろんな描画で
テクスチャに指定した画像が浮き出てきます。
ちなみに、Deleteキーで「消去」するときはテクスチャが反映された消去が行われますが、
レイヤウィンドウの消去アイコンを押して消去すると、テクスチャの影響を受けず、すべて消えます。
知っておくと便利。
濃淡はアルファ値で表現されてます。
白い色ほど透明ってことです。(背景が白の場合)
世の中にはいろんなテクスチャがありますから、いろいろと試してみてください。
漫画をかくひとは、トーンとして使えるものを集めるといいと思います。
さてブラシで試し書き。
テクスチャの質感を均一に出したい場合、ブラシの「塗りタイプ」は「比較上書き」がいいと思います。
よし。
ブラシとテクスチャさえあれば、あとは完成したも同然です。絵を描いていきましょう。
イラスト用に新規作成してください。
今回はいきなり塗っていきますが、
必要なら、下書きも用意してください。
レイヤごとに色を1色だけ指定できます。
レイヤウィンドウの、カレントレイヤ(今使ってるレイヤ)をダブルクリックしてください。
好きな色にしてください。
塗ってみます。
(どちらも「比較上書き」)
とにかくちぎった紙のように見えたら、それで成功です。
いやー…。
やっと描き始めたとこなんですが。
あとはもう、特に説明することが、ないな……。
(というか説明する気力もちしきもない)
使いたい色の数だけレイヤーを増やして、色を変えて、時には紙質(テクスチャ)を変えて、
あなたの絵を描いてください。
おいなんだこのブラシ、全然リアリティを追求できてねーよ!
って感じたあなた。職人の才能があるかも。ブラシを作り直してみてください。
きっともっとよくなります。
輪郭をはっきりさせたい箇所なんかは、うにブラシを使わないままにしてあります。
「この紙はハサミで切った」と思い込むと、そう見えてきます。
雪は、わたブラシが活躍してくれました。
髪の毛は黒で描いたんですが、
ちょっと濃いなーと思ったので、レイヤーの不透明度を下げました。
完成したイラストは、web上で使うのならpngかjpgで保存するのが一般的です。
(私はいつもpngです)
保存形式のおおざっぱな解説。
adw →アズドロ独自形式。アズドロで開きなおしたときレイヤの色を再現できる唯一の形式。
アズペ2でもこの形式は開けます(保存は無理)。
bmp →圧縮しないのでファイルサイズが大きい。
jpg →サイズは小さくなるが画像が劣化する。(ファイルサイズを小さくしたいならこれ)
png →劣化しないがファイルサイズはjpgより大きくなりがち。(色を守りたいならこれ)
png形式は透明色も維持できます。その場合の保存方法は「ファイル」→「アルファ付きPNGに保存」
レイヤ分けしたまま他のソフトで開きたい場合は
psd →フォトショの独自形式。対応しているペイントソフトは多い。
apd →アズペの独自形式。
目的に合わせて形式を選んでください。
てなかんじで
おしまーい。
読んでくれた人、ありがとう!
おまけ。このやりかたを使ってフォトショで描いた、冬のわだち。
同じようにやろうとしても、ソフトによって、やりやすい表現はちがうものですね。
そこが面白いとこだな。
























0 件のコメント:
コメントを投稿